Javascript has two equality comparison operator
- double equals “==” and triple equals “===”. Both are used to compare equality of two
values and most of time both operator returns same result, until both value are
not same data type.
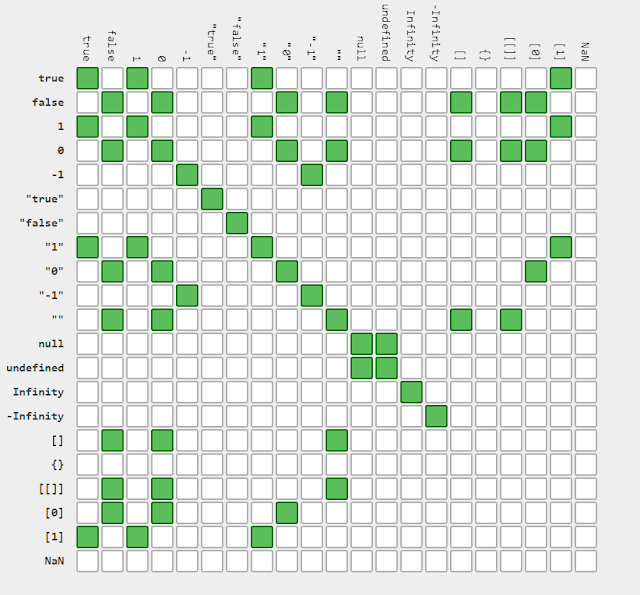
Source : https://dorey.github.io/JavaScript-Equality-Table/
In both example, double equal “==”, it first converts the string ‘10’ and number 10 in same common type and then it compares, so it returns True. But in triple equal “===”, it founds both value are different type and it simply returns False
Let us first discuss double equals “==” aka
loose equality, in loose equality, first it converts into command type and then
it compares equality.
Example :
Example :
var a = 10,
var b = ‘10’
a == b
// true
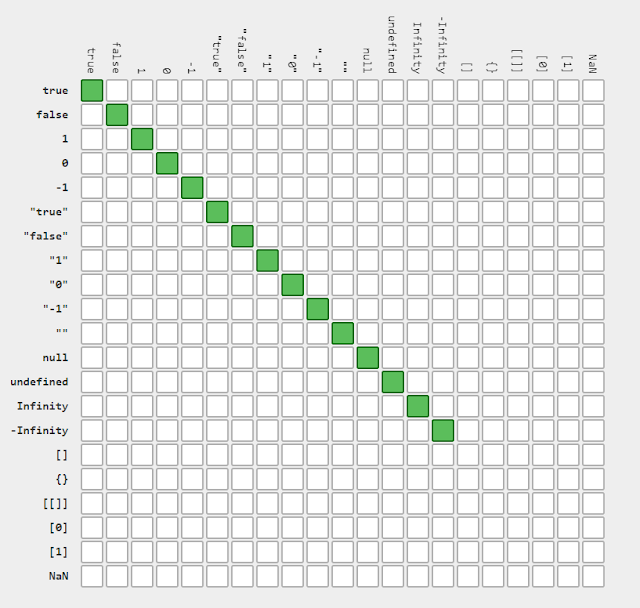
Source : https://dorey.github.io/JavaScript-Equality-Table/
Triple equal “===” aka strictly equality, in
strict equality, it does not perform any data type conversion, if both values
are not same type, it returns false value.
Example :
Example :
var a = 10,
var b = ‘10’
a=== b
// false
Source : https://dorey.github.io/JavaScript-Equality-Table/
In both example, double equal “==”, it first converts the string ‘10’ and number 10 in same common type and then it compares, so it returns True. But in triple equal “===”, it founds both value are different type and it simply returns False




No comments:
Post a Comment